HTML5 Background Information
For those of you who are new to HTML5, here is some quick background information to get you up to speed.
- HTML5 is the new language for presenting content on the Internet (at
the time of writing this article it is still in beta but soon to be
released in 2012).
- HTML5 brings new features making it easy to incorporate video,
audio, fonts, drag & drop, web graphics & animations into your
web pages.
- HTML5 is backwards compatible to don’t worry about your old designs in HTML 4 or XHML1 they will work just the same!
- jQuery has started killing Flash, HTML5 will finish it off for sure.

HTML5 Online Tools & Resources
Not known to many web designers, there are some really good online
tools & resources which web designers should definitely take
advantage of to help create those new innovative designs and stay ahead
of the field! We have collected 10 of the best Online HTML 5 Tools &
Resources for Web Designers. Enjoy!
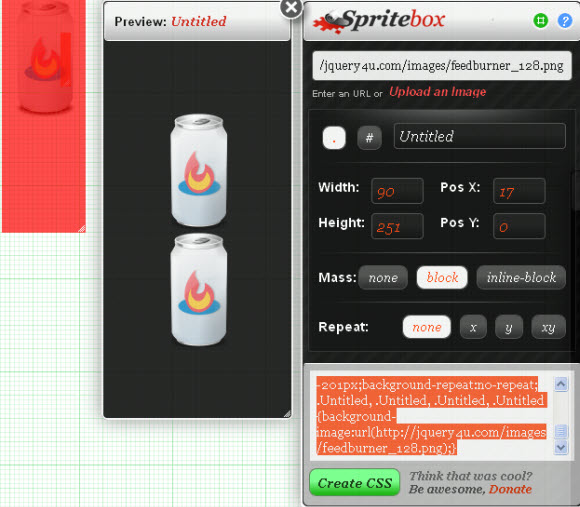
Compressing images is all the rage these days and putting all your
images in a “sprite” will both increase the speed of your image
transitions and loading times. This Online Sprite Box Tool can help you
design your images into sprites using this awesome jQuery, CSS3 and
HTML5 tool.

This is no ordinary sketch tool, it uses the power of HTML Canvas to
create 3D drawing. To rotate the canvas in 3D, you need to hold down
SPACE and then DRAG horizontally with your cursor. You can also make the
drawing vibrate and draw in dashed lines too. Pretty Cool.

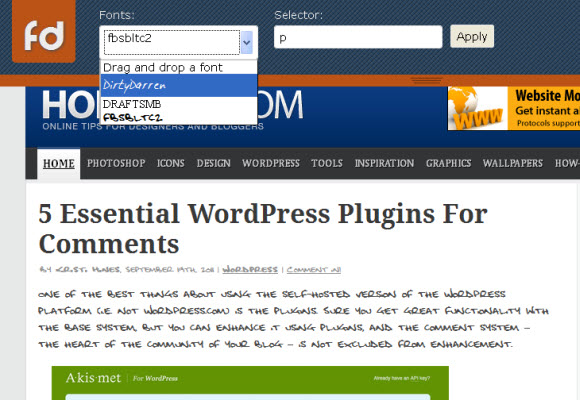
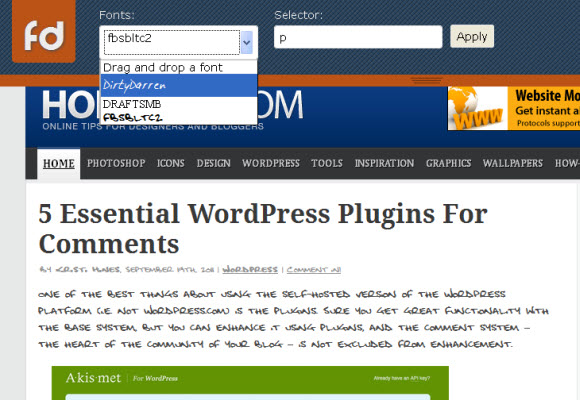
As a designer, choosing a decent font can be a tough process! Use
this awesome font bookmark to instantly view any web page in a new font
without changing any HTML or CSS! Harness the power of HTML5 and
@font-face by dragging the font.ttf files into the top toolbar and they
will appear in a list for quick view. There are hundreds of free
websites just type in “Free Fonts” into Google.

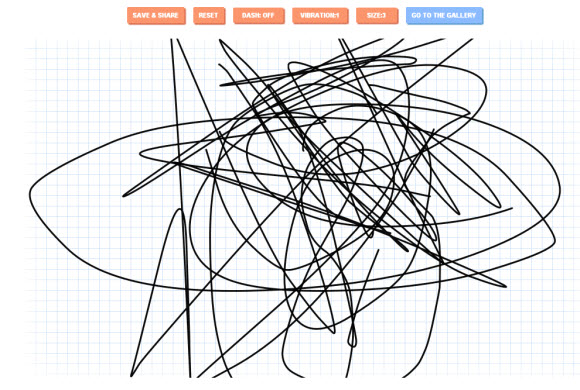
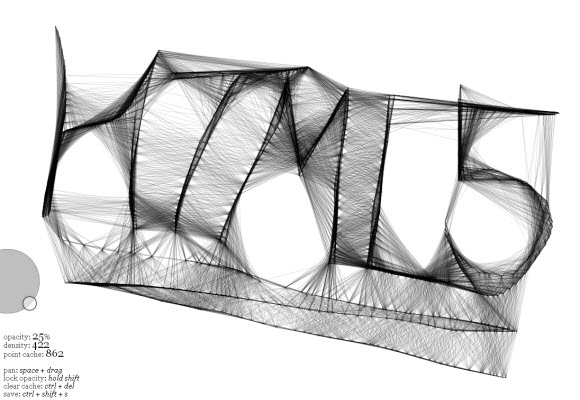
Velocity sketch is a unique online HTML5 canvas drawing tool which
you can create strange looking web like things. I did a quick one (in
the screenshot) but I’m sure you web designers can be creative with such
a tool and create something quite awesome.

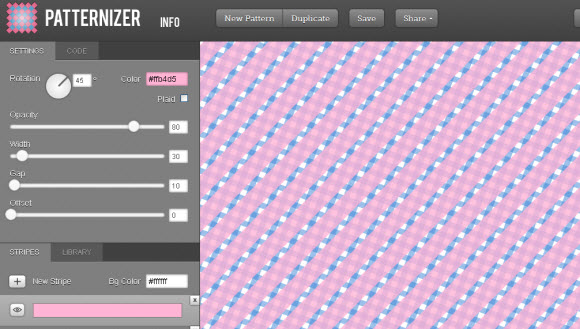
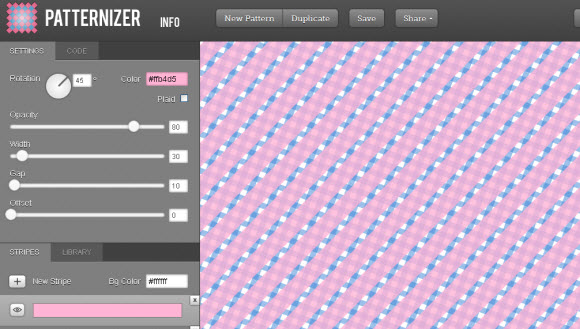
This online tool coule be pretty useful for web designers when it
comes to creating page and header backgrounds or even heading
backgrounds. I uses the power of HTML canvas to provide you with the
pattern your looking for in seconds! It has heaps of options and is
really easy to use! Great stuff.

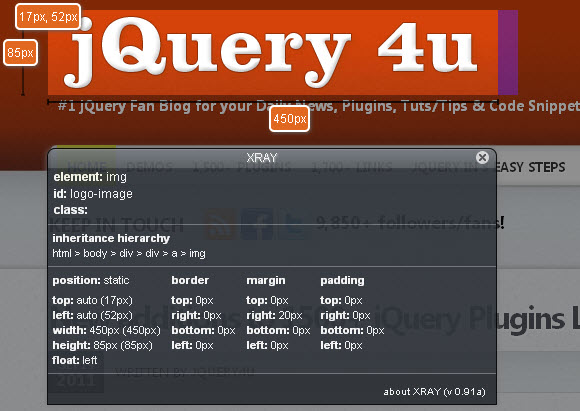
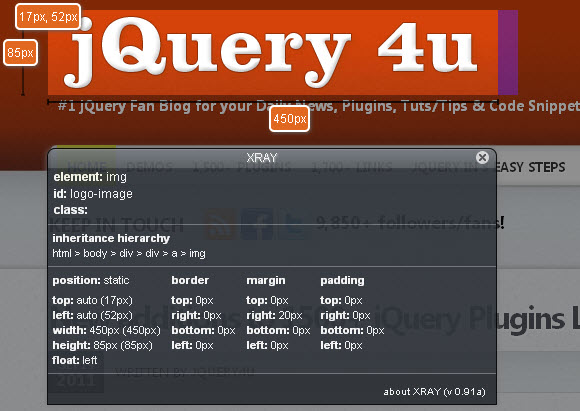
With Online XRay Tool can quickly view details of page elements on
any webpage at the click of a button! Simply drag the bookmarklet on
their website into your bookmarks, visit the webpage you want to
analyse, click Xray bookmar then click any element on the page. It also
can handle HTML5 elements such as canvas and provide you with the design
information you need.

Automatoon is pure HTML5. Since no Flash is used, your animations
will play just fine on iPhones, iPads, Android devices, and all common
web browsers. Awesome-atoon!

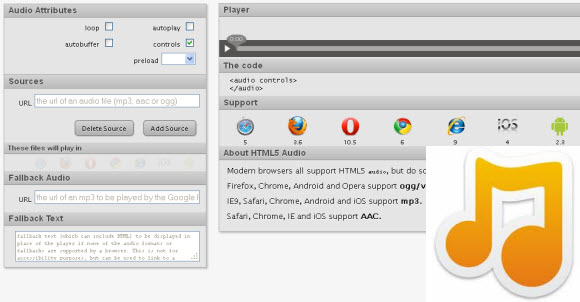
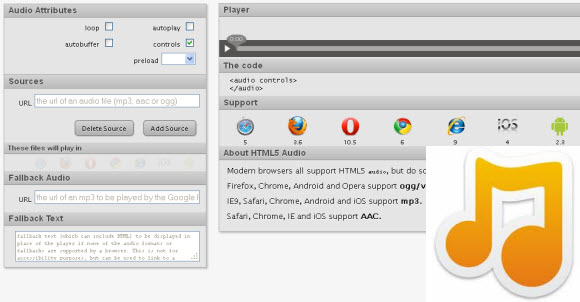
I think with the introduction of the the audio tag in HTML5 we will
start seeing more and more websites utilize the power of audio. This is
an online audio maker tool which can help introduce you to the new audio
features HTML5 has to offer. There is also a
online HTML5 video maker tool which does a similar thing.

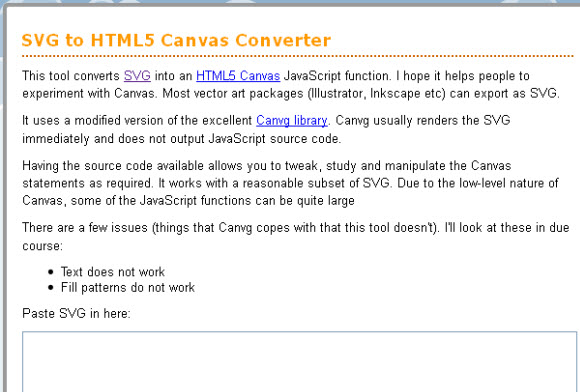
Most vector art packages (Illustrator, Inkscape etc) can export as
SVG (Scalable Vector Graphics) and with this tool you can convert your
SVG file into it’s HTML5 canvas equivalent.

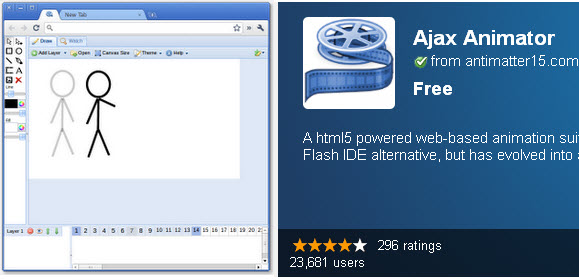
A HTML5 powered web-based animation suite (that has evolved from it’s
Flash IDE alternative). It is now a cross-platform/cross-format
animation tool that works both online and offline! You’ll need to have
Google Chrome installed, see a quick video tutorial to get you started.
Great tool for HTML5 animation beginners.

About the Author
 Sam Deering
Sam Deering is a professional JavaScript & jQuery developer and founder of a popular
jQuery Blog. He is currently working as a Web Developer for Flight Centre Australia.
Related Posts
Here's some other articles that you will definitely find useful.




















No comments:
Post a Comment