ANTECHINUS QUICKSTART GUIDE
Whether you are a JavaScript novice or a seasoned professional, JavaScript Editor turns your website into the real magnet for your visitors - and gives you the edge to set you miles apart from your competitors.
Whether you are a JavaScript novice or a seasoned professional, JavaScript Editor turns your website into the real magnet for your visitors - and gives you the edge to set you miles apart from your competitors.
If you are like me, you are probably using
Dreamweaver, Front Page or some other visual HTML editor for your web
design. They do a great job in many ways, but have you ever tried to use
them to do any of the following:
-
Add rollover multilevel menu to your pages
-
Make sure people enter a valid email
-
Hide your email from spammers, but show it to visitors,
-
Design games and play free blackjack games that work on multiple browsers and operating systems
-
Validate a form and make sure every field is entered correctly
-
Add sliders, calendars, color selectors and other elements not supported by HTML
-
Update just one portion of your web page
-
Debug your JavaScript code and eradicate logical errors
- Draw ovals, circles, lines, arrows and polygons on your web pages
- Add a countdown, text effect, tooltips
- Write PHP scripts, design XHTML pages, create CSS styles and XML files
Quite simply, JavaScript is the most popular
client-side technology of today and it is used literally everywhere,
whether you want to play games, find online casinos, or plot the financial charts and follow the stock market.
To design a great website, basic support for
JavaScript that visual editors and competing code editors are offering
is no longer enough.
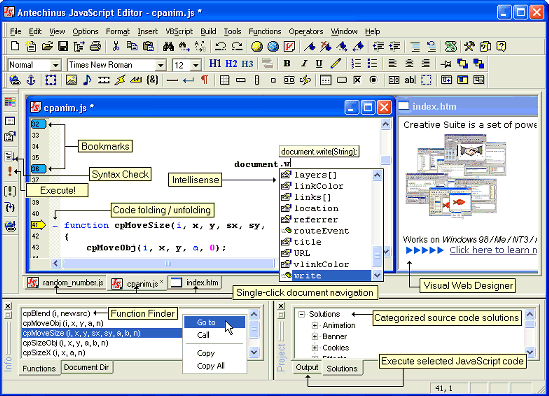
| Give functionality and a real edge to your web pages with Antechinus® JavaScript Editor, which turns your work into pleasure, and ramp-up your work 350% compared to competition with an array of unique tools to effortlessly design, maintain, run, test, and debug your creations. |
Click here for the full-size image
See also: the recommended layout - optimized as a result of our trials
See also: the recommended layout - optimized as a result of our trials
You will find out how just one innovative feature
of Antechinus® JavaScript Editor simplifies your testing and speeds it
up at least 3 times! But, I will tell you about it a little later...
 |
...are you curious to find out instantly what JavaScript Editor does for you? If you'd rather watch than read, click here for the Flash showcase (takes 5 seconds to load). | |
“The Antechinus Javascript editor is not something I would want to be without.
It is still the only editor
I have found which highlights Javascript syntax and gives the option
for auto completion and allows you to go to individual functions quickly
by navigating to the function viewer panel and choosing the function
you want. ”
- Ben Hampson,
|
New to JavaScript? Become an expert in record time
JavaScript is really easy to learn, and JavaScript Editor includes the hands-on tutorial to guide you step-by-step from your first JavaScript endeavors through to becoming an expert.
The tutorial alone took me and the C Point team months to complete because I wanted to give you an example you can copy, paste and execute for every standard function, object, method and property - the complete JavaScript reference - that is over 250 pages with comprehensive examples telling you in detail all you need to know.
“You have done an excellent job... Very nice indeed. After only 15 minutes of testing and playing with it the feel is good and pleasant.
...You have plenty of examples to play with and have the feel. Well written program. "Easier" to debug. Congratulations.
I love the tutorial. Easy and clear and the buttons work with the HTML browser.. Very clear tut.”
- Guy Norht
|
Edit JavaScript code quickly and easily
Features that make JavaScript editing a breeze include:
-
Instantly identify comments, functions, and other elements, with unified color-coded syntax - both for JavaScript and HTML.
-
Undo any action made in haste or by mistake, or simply experiment - unlimited Undo and Redo are only one click away.
-
Save time by loading your working files automatically next time you run the program - continue exactly where you left off.
-
Single-click Navigation between documents using document tabs - instantly switch to the document you need.
-
The brace matching - see the scope of the function or expression immediately.
-
Have a head start by using predefined templates, or create your own templates: it is much neater and faster than trying to re-use the code with copy-and-paste.
-
Enjoy lightning-fast loading of big files (3,000+ lines of code)
-
Context-sensitive help: just hit F1 to receive help on the function, method, or property under the cursor. Without this, you would have an impossible task of memorizing hundreds of functions you can call and the parameters you can pass to them.
-
Bookmarks - navigate within your document easily.
JavaScript Editor includes several productivity tools that you cannot go without once you use them. I'll tell you more about them in a moment...
“I am using the JavaScript editor to maintain and improve a part of our
product. We use web pages to set configuration files values in an Oracle database.
JavaScript Editor has made editing those files much easier for me.”
- Matthew Sargent
|
Get help as you type
 JavaScript
Editor's productivity tools are a real time-saver, and they are also
more than that. Without them you would find it a lot harder to write
error-free code and maintain your documents.
JavaScript
Editor's productivity tools are a real time-saver, and they are also
more than that. Without them you would find it a lot harder to write
error-free code and maintain your documents.
Intellisense/auto-complete
eliminates the need to memorize standard functions, methods, properties
and parameter lists. Apart from speeding up your work, its pick-lists
also prevent typing errors. Save your time by letting the program
monitor your keystrokes and offer you pick-lists with member functions,
methods and properties.
To speed up your work, Intellisense/auto-complete
also pick up the objects that you create. For more info on Intellisense /
auto-complete, click here.
Type-in templates are reusable chunks of code which at least double your coding speed. Just type the first few letters of the template and press Ctrl+Space: this will pop a list with all the matching templates:
The template prompts you to fill-in the blanks, if any.
As your expert knowledge grows, you will quickly
assemble many pieces of code that you want to reuse. You can do it
easily: with just few clicks you can turn any piece of code into a
template, with or without parameters.
Run selected piece of JavaScript code
with one click
JavaScript Editor offers something you cannot find elsewhere: the ability to execute an arbitrary piece of JavaScript instantly with a single click.
It allows you to see the workings of a function without having to
create the context to it – a web page, user interface and another
function to call it. For you, this means that:
- Your testing is lightning fast!
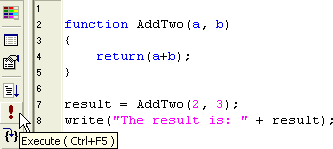
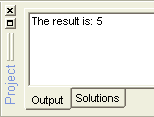
To run a piece of JavaScript code just highlight it and click on Execute.
To see how your JavaScript code performs in your web page, use the Editor's Internal Viewer, or a web browser. Internal Viewer is better for development because it points to errors in your code.
-
Your JavaScript code is not restricted to web pages: you can really utilize your knowledge for a wide array of computing tasks. More about this later...
How does it work? This is a case when an example
goes a long way. Have a look at a simple AddTwo function, which adds the
two numbers together and returns the result:
 |
 |
The ability to run JavaScript straight from the Editor allows you to code, test, debug, perfect and execute your code without leaving the integrated environment.
|
Locate functions in your documents instantly
with Function Finder
Do you ever get frustrated scrolling up and down
to find a particular function? Are you the sort of person who needs to
use scheduling software to get organised? You will often have 50 or
more functions grouped in a single JavaScript file. It can take lots of
your time too, when you work with large files.
Finding functions is now lightning fast (a
mouse-click is all it takes!) even with big files (over 4,000 lines of
code), and includes more than one way to declare a function, for
example:
function MyFunction(n)
{
// Insert function body here
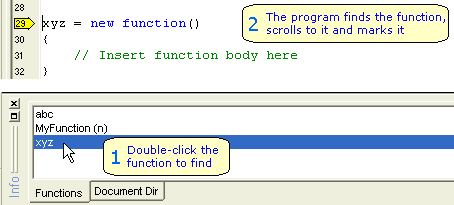
}xyz = new function()
{
// Insert function body here
}var abc = function()
{
// Insert function body here
}
JavaScript Editor automatically generates the list of functions, allowing you to navigate to the one you need in no time.

Double your coding speed with type-in templates
A number of people from JavaScript Editor trials
have said that the program is more than worth its price just for this
one feature! It works by:
-
Allowing you to turn any chunk of code into a template, and
-
Use the template with few keystrokes whenever needed.
Result? Your coding speed increases at an
astonishing pace - you insert code of any complexity with only few
keystrokes, and you can reuse your design whenever needed. Example:
-
Type in the first few letters of the template and press Ctrl+space
-
JavaScript Editor list all the matching templates: select the one you need
If the template needs any parameters, a dialog opens up so you can fill them in

JavaScript fills in the template, and inserts it into the document. The cursor is right where you need it to continue editing.

Creating new templates is equally easy. The new Manage Code Template
dialog allows you to specify the parameter s, if any (list, color,
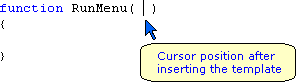
edit...), and the position of the cursor after inserting. The parameters
allow you to customize the code to your exact needs as it is being
inserted.
Create / edit rollover JavaScript menus visually
Using menus is an efficient way to navigate your website and everybody understands them.
However, HTML does not natively support menus, and coding them in JavaScript is a non-trivial matter.
Your JavaScript Editor makes it exceptionally easy, though:
- You design and maintain your menus visually

 You decide on the menu colors visually to match the look and feel of your pages
You decide on the menu colors visually to match the look and feel of your pages

-
Your JavaScript Editor automatically creates all the JavaScript code for your menus, and it works on all major browsers...
-
Keep your visitors happy - this menu has a tiny
footprint, which means no waiting for your pages to load, and it
provides you with is a solution even for the most complex navigating.
-
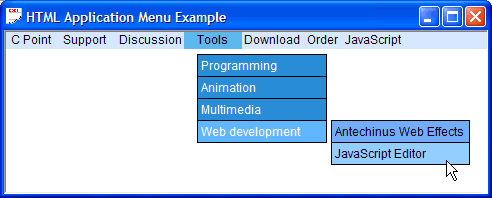
...and more than that! Use your JavaScript Editor-generated menus for:
Your web pages
AJAX-powered Internet applications, and
HTML Application (HTA) development. Here is an example, generated in less than 2 minutes:

Use your knowledge of JavaScript and HTML to design lean, efficient stand-alone programs with a rich user interface and full access to the client system: HTML Applications (HTA).
|
To find out more on HTA, please refer to the section Creating HTML Applications
Recommended reading: How to provide effective navigation for your website
Recommended reading: How to provide effective navigation for your website
Edit everything visually
As I mentioned earlier, if you already have Dreamweaver, Front
Page or another visual HTML tool, your JavaScript Editor will work
nicely with them. If not, with one click you can switch between writing code and visual editing.
Just click on the Visual Web Designer button for full WYSIWYG editing:
 Visual Web Designer has extensive editing options, but using it is simply a matter of point-and-click.
Visual Web Designer has extensive editing options, but using it is simply a matter of point-and-click.
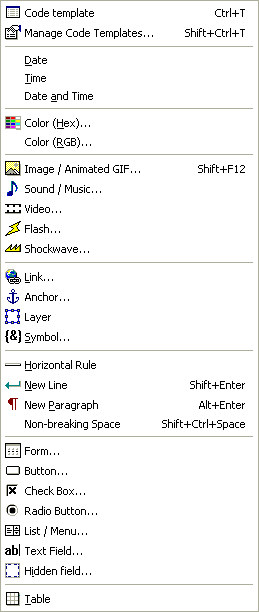
Supercharge your web pages without coding – by inserting form elements, animations, videos, images, sounds and other multimedia elements with a variety of options.
Creating and editing your web pages is as easy as using a text processor.
|

Supercharge your web pages without coding – by inserting form elements, animations, videos, images, sounds and other multimedia elements with a variety of options.
 |
|
Create all your pages, tables and forms, and insert form
elements using simple point-and-click operations. Antechinus® JavaScript
Editor fully supports both:
-
Relative positioning. When the user resizes the browser window, the page reformats itself - ideal for your main pages.
-
Absolute positioning. All the elements on your web page appear exactly where you place them - ideal for creating popups and explanation windows with fixed size.
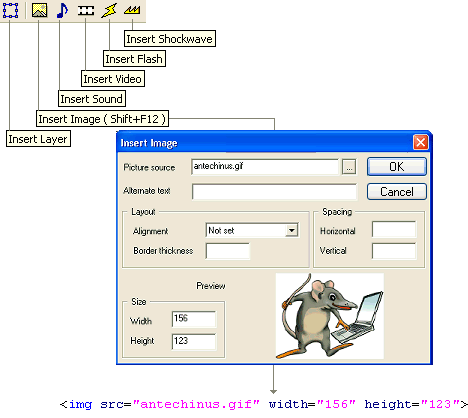
Easily add animations, videos, sound,
and images with Resource Manager
To give their visitors a more complete experience many of today's web sites include a lot more than text and images - add multimedia capabilities to web pages in seconds.
Your videos, images and other resources can come from a variety of places. It can be very tedious to double-click each of them to preview them in Media Player to find the one you need, and then copy it to the right folder. That's why your JavaScript Editor's built-in Resource Manager includes powerful tools to allow you to:
Your videos, images and other resources can come from a variety of places. It can be very tedious to double-click each of them to preview them in Media Player to find the one you need, and then copy it to the right folder. That's why your JavaScript Editor's built-in Resource Manager includes powerful tools to allow you to:
Access your source files instantly. Folder history and the active document folder are only one click away.
Preview images, animations, videos and sound files
Organize them
Transfer them to your resource folder, and
Insert them into your Web pages with a variety of options.
 |
 |
The preview eliminates the guesswork, and you can insert videos and other resources exactly as you want them: with or without the controller, starting automatically, etc. For example, when inserting videos, you specify properties like:
-
Auto-rewind
-
Auto-start
-
Show controls
-
Click to play
- Play count, etc.
“I am using it to develop material in the teaching of JavaScript.
Good on you for developing such a sublime package that I will recommend to my students.”
- Ilias Grivas
Real Options |
Focus your editing with
Code Folding / Unfolding
Code Folding / Unfolding (also called code collapsing)
greatly adds to the organization and readability of documents you are
working on. Big chunks of code that you have completed make it harder to
locate the code you wish to edit and can be distracting. In this case,
code folding makes your editing a lot easier.
With a single click you can collapse or expand all the folds in your document.
|
You can also collapse or expand individual folds.
JavaScript Editor assists you by automatically providing the fold
buttons for every {..} scope in your code (functions, loops, switch
statements, etc), and for multi-line /* .. */ comments.
Example: Folded function (the '+' button unfolds it).Example: The same function unfolded.Example: Folded multi-line comment Example: Unfolded multi-line comment
Example: Unfolded multi-line comment
Code folding / unfolding can be found in other top editors too. However, JavaScript Editor allows you to organize code better than any competing coding environment by allowing you to arbitrarily fold / unfold any piece of code.
|
How? Simply highlight the code you wish to fold and select Fold selection. Give your fold a name to better organize your code. This way you can collapse a file of several thousand lines of code into few well-chosen folds:
You will be able to logically organize your code in no time by using selection folding, a functionality unique to JavaScript Editor (well, at least until the competitors steal our design).
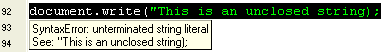
Easily locate errors with Syntax Check
You no longer need to waste your time to hunt
errors in your code - with the built-in Syntax Check your code will be
error-free in seconds.
When you make an error, JavaScript Editor will:
-
Locate it in no time
-
Highlight it, and
-
Explain it for a speedy correction:

It is common to spend 10% of time coding new features, and 90% chasing errors!
JavaScript Editor's Function Calling
is a unique tools that allows you to avoid the bug-finding frustration
and focus on development. It speeds up your testing tremendously and
removes the need to code the driver function for black-box testing.
How exactly does this unique tool work? Click here for more information.
Even the best of programmers make errors!Enjoy quick and easy eradication of logical errors
with the integrated JavaScript debugger
Debugging web applications in the simplest possible way: single-click JavaScript and VBScript debugging is something no competition offers - be it a commercial script debugger or a free JavaScript debugging utility.
Have you ever used JavaScript debugger by one of our competitors? Typically you have to:
This bunch of steps takes one single click in JavaScript Editor.Open a browser
Navigate to a page you wish to debug
Open it
Switch back to the debugger and list the processes you can connect to
Select the process with your page in it...
... and finally you can start debugging.
...and you can employ the familiar connect-to-the-running-process debugging should you ever need to use it.
JavaScript Editor allows you to set your breakpoints at any time - before, during or after the debugging session.Save time every time you debug - set your breakpoints only once. If you went for the Microsoft script debugger download you'll know that you have to connect to the running process, then set your breakpoint - and repeat the process each time you make a change in code.
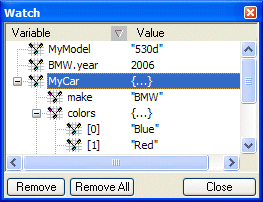
Track your objects / complex variables. Are you working with text and numbers or complex objects? Track their state with the same ease.

Easily organize your breakpoints. And with the unique Show me! option you can see the exact place in code of all your breakpoints and the exact locations of stack frames as they are formed.
Here is the very brief overview of the most important debugging options:
| |
Start Debugging with a single click. Opens the web page, connects the debugger and starts the debugging session. |
| Stop Debugging. Terminates the debugging session - and automatically closes down the browser window. | |
| Breakpoint. Sets the breakpoint on and off. | |
| Continue. Continues the execution from the break in the code. | |
| Step Into. Steps into the function / block of code. | |
| Step Over. Executes the current line of code and moves to the next one. | |
| Step Out. Steps out of the current function / context. | |
| Run to Cursor. Executes the code up to the cursor location. | |
| Inspect Variable. Shows the value of the selected variable. | |
| Add to Watch. Adds the selected variable to the watch window. | |
| Watch. Displays variables and their values and updates them automatically at each break of the execution. | |
| View Local Variables. Toggles the local variables window on and off. | |
| View Stack Frames. See the call stack - all the variables in all the stack frames as a given point of execution. | |
| Break | Directs the execution to stop at the first line of script. |
You do not have to learn another set of shortcuts and commands - make JavaScript Editor look and behave just as you are used to.Set your environment exactly the way you want it
The new smart resize lets you organize, position and resize your tools with ease.
Some layouts work better than others: to see the layout we recommend, click here.
Automate code insertion with AutoScripts
You always have tasks that you perform again and
again with the files you are working on. For example, this can be
inserting copyright or programmer information, replacing bits of text,
adjusting templates, etc.
An AutoScript is simply a JavaScript operating on your current document to automate repetitive tasks. It lets you customize the document to your exact needs.
|
You only need a single click to apply the same script to another document.
Integrate your favorite tools with JavaScript Editor
Do you already have Dreamweaver, Front Page or another popular HTML editor?
If you do, JavaScript Editor complements them beautifully for hugely increased functionality.
If not, JavaScript Editor allows you to switch easily between code and visual editing and get the best from both worlds.
In fact, JavaScript Editor lets you get more out of your
existing tools by offering exceptional levels of integration. Here is
just a glimpse of what you can do:
-
Tap into the power of .Net: compile JScript.Net applications (.exe) and libraries (.dll)
-
Automatically navigate to errors in your JScript.Net code after compiling for the speedy correction
-
Run compiled applications directly from JavaScript Editor IDE
-
Run compiled console applications with the output displayed in JavaScript Editor's Output pane - no more fleeting command windows
-
Run PHP and Python interpreters
-
Add context-sensitive help for PHP, Python and other scripting and programming languages
- Extend the environment with more tools of your choice...
Work with XML files
Developing Internet applications using AJAX (asynchronous JavaScript and XML) is great:-
It is fast and efficient. Only small amount of data passes through, making it a highly suitable platform for Internet application development, and
-
It is transparent to the user. The data is being interpreted to change only the portion of the web page that needs to be changed, not the entire page.
JavaScript Editor allows you to view, create, format, edit, syntax-check and validate XML files.
|
Code exactly the way you want it - with Source code formatter / code beautifier
As you use the code from various sources you will inevitably end up with different coding styles and standards.This makes the source code hard to read and maintain, and at odds with what you'd like to see and with your organization's standards.
With the powerful source code formatter /
beautifier you transform in seconds someone else's unintelligible code
to EXACTLY the way you want it.
-
JavaScript Editor includes the predefined settings for common coding styles: ANSI, Java and Linux/Unix.
-
Are you working with multiple technologies? The source
code formatter / beautifier is optimized for JavaScript and several
other languages: C, C++, Java, C#, and ActionScript.
- Having a bunch of documents to format? Save time by applying the coding style to many documents at once.
Have modern, efficient pages: cleanup, fix and format HTML, XHTML and XML
Today's browsers continue to support old-style HTML code, but the modern sites are increasingly coded in eXtensible HTML (XHTML).JavaScript Editor includes powerful XML, HTML and XHTML formatting options, allowing you to produce code that is highly optimized, well-formed and easy to read and maintain.
- Has your web site evolved
over time? Have you ever observed how HTML code looks like when you save
your Word document as a web page?
Convert your old HTML code to XHTML, which is in many respects better, faster to render and better organized.
Different coding standards,
combination of manual and visual editing, differences in upper/lower
case, using/not using quote marks for properties, etc make your code
exceptionally hard to maintain.
JavaScript Editor now ensures that all your pages are properly and consistently formatted.
|
JavaScript Editor combines together:
-
The HTML code formatter / beautifier
-
The XHTML code formatter / beautifier
-
The XML code formatter / beautifier, and
-
The HTML to XHTML converter.
Automatic code formatting after editing your pages in Visual Web Designer
Visual HTML editors speed up your web design, but often produce "dirty" HTML code that is yet to be optimized. Visual Web Designer, which is built into JavaScript Editor is no exception: it allows you to design your pages quickly, create forms and add multimedia components visually and generates all the HTML code for you.The difference is, Visual Web Designer now automatically invokes the HTML / XHTML formatter to optimize your code. Instead of the "dirty" code you end up with beautiful, well-formed, and highly efficient documents.
Macro recorder
Do complex operations only once – record your actions and play them back whenever needed. Automate common operations within the editor with the macro recording / playing tool. It records your keystrokes, commands and mouse actions, saves them and allows you to replay them.Spell-check your documents automatically while you work
When you edit your web pages, you may forget to run the spell checker, and spelling errors make your site look unprofessional.As you work, JavaScript Editor checks your web pages for spelling errors.
To save on download time, JavaScript Editor ships only with 4 English dictionaries:
-
English (US) - default
-
English (UK)
-
English (Australia), and
-
English (Canada)
Click here to see the complete list at the dictionary download page.
Easily do batch processing and common computing tasks
with JavaScript extensions
Are you using JavaScript only for your web pages? Think again: JavaScript is a simple but powerful language - why not leverage your knowledge of scripting for common tasks on your machine or your intranet?Of course, it is not possible to access visitors file system with JavaScript (if JavaScript could do that it would be a huge security problem), but you can now easily read and write files and do other folder and file operations on your computer, or on your intranet.
How? There are two easy ways to do it: click here to read the article that explains them in detail.
Don't let your links go out of date:
verify them automatically
If you had to check each link manually, it would take forever. Instead, use JavaScript Editor to quickly scan your links and easily edit the ones that are no longer valid.
Save your time: the program does not check the links one by one, but many of them at the same time.
Publish your code with ease
Apart from publishing your web pages, there are occasions when you need to publish the source code itself on the Internet or elsewhere. Code export preserves the color coding and formatting: it makes your JavaScript code and HTML code much easier to read and understand.To this aim, use JavaScript Editor to export your files:
-
As web pages, for placing them on the Internet, or
-
As Rich Text (.rtf) files, for use in Microsoft Word or other text processors.
Customize the Editor exactly to your taste
After spending months or years using your favorite software, you get accustomed to shortcut keys, which can considerably speed up all the operations.JavaScript Editor now allows you to re-assign all shortcut keys so that you can continue working with familiar shortcuts rather than having to learn the new ones.
Apart from the shortcuts, the new Customize tool allows you to adapt different aspects of the program to your taste:
-
Background colors and skins
-
Editor fonts, colors and other settings
-
Splash window
-
Tabbed document navigation and more...
What makes JavaScript Editor so easy to use?
I would like to tell you exactly why JavaScript
Editor is "easy-to-use" - unlike the competition it is not just a phrase
we add for good measure:
You can use the software immediately: there is no steep learning curve to master.
You will not be dragged through multiple option screens: everything is logically grouped together.
You will never have to hunt for a command through deeply-nested menus.
As you can see from testimonials, we hear all the time from our customers how easy-to-use JavaScript Editor is.
Visual tools aid your design whenever possible.
A mouse click (or a keypress) goes a long way: you will not have go through multiple configuration screens to get the job done. The software does heaps for you under-the-hood.
You are not left in the dark: step-by-step approach is used whenever possible
“I use it as the JavaScript editor
for Adobe Acrobat Professional. The "find brace" has been very helpful
and the color coding of the script is helpful when I'm trying to find a
problem.
The tutorial is great.”
- Steve Egge MD
|
You will find your Antechinus® JavaScript Editor an
irreplaceable tool for your web development. It is the best JavaScript
editor today, unique, easy to use and feature-packed.
Fortunately, thanks to the overwhelming support JavaScript Editor enjoys from its users, it is yours for only $49.95.
The C Point team and I put our souls and years of development into JavaScript Editor to give you the tool you will never stop using.
With it you will enjoy designing dynamic, interactive web pages more than ever.
You'd expect an expensive price tag for a tool like this (and it would be worth it!).| After reviewing what the opposition offers I discovered that $250 is the norm for a professional script debugging tool - and the top-of-the-art debugger is just one of JavaScript Editor's many features. Which means you'd have to buy 10 or more separate programs to fill what JavaScript Editor can do for you - and you'd still miss its unique qualities! |
The C Point team and I put our souls and years of development into JavaScript Editor to give you the tool you will never stop using.
Extras you receive with your JavaScript Editor:
#1
|
|||
|
|||
#2
|
|||
|
|||
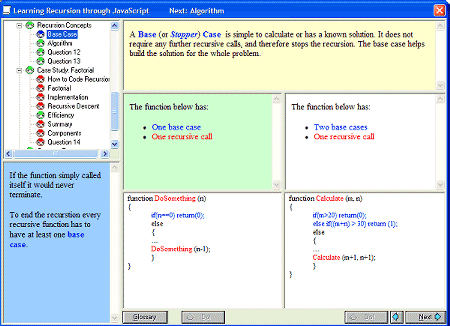
#3
|
||||
For more details on this innovative adaptive tutor click here.
| ||||








No comments:
Post a Comment